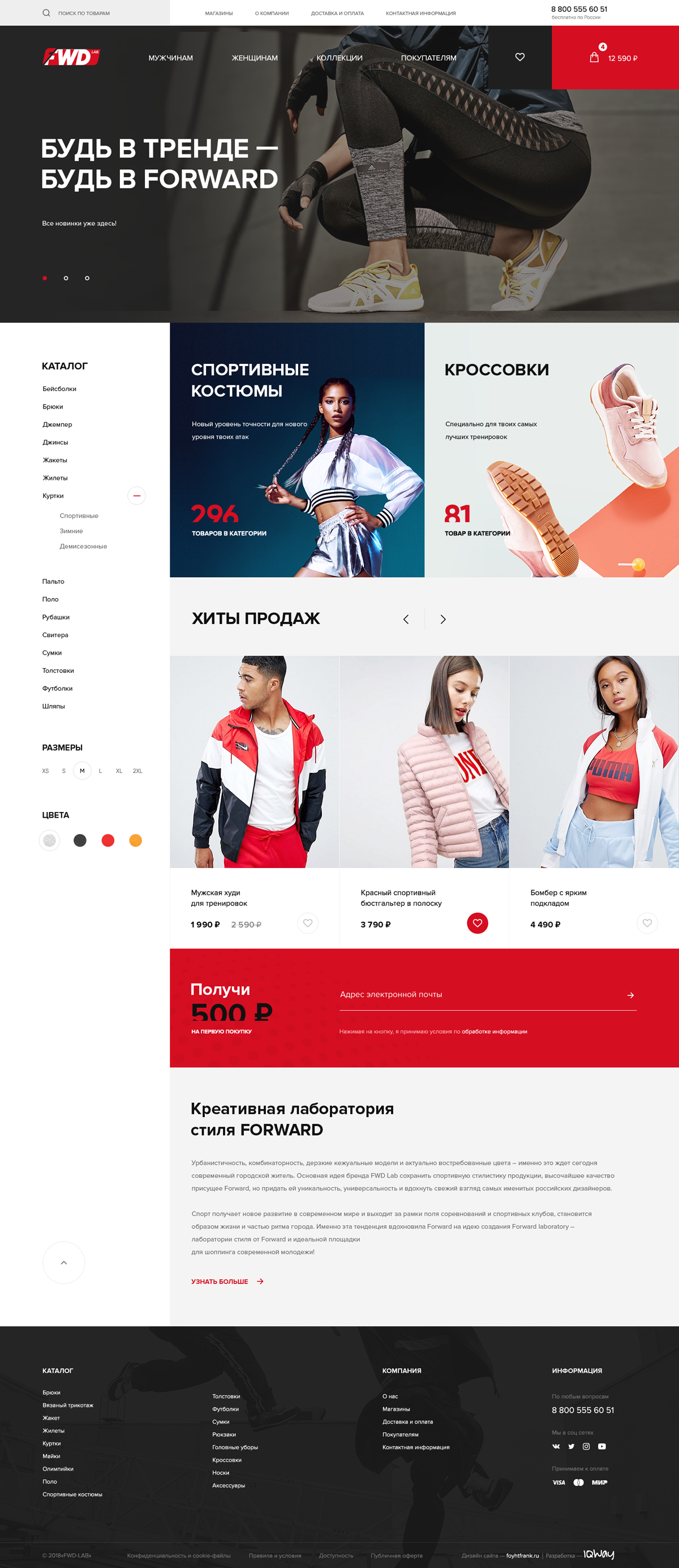
Стиль Красный дизайн сайта

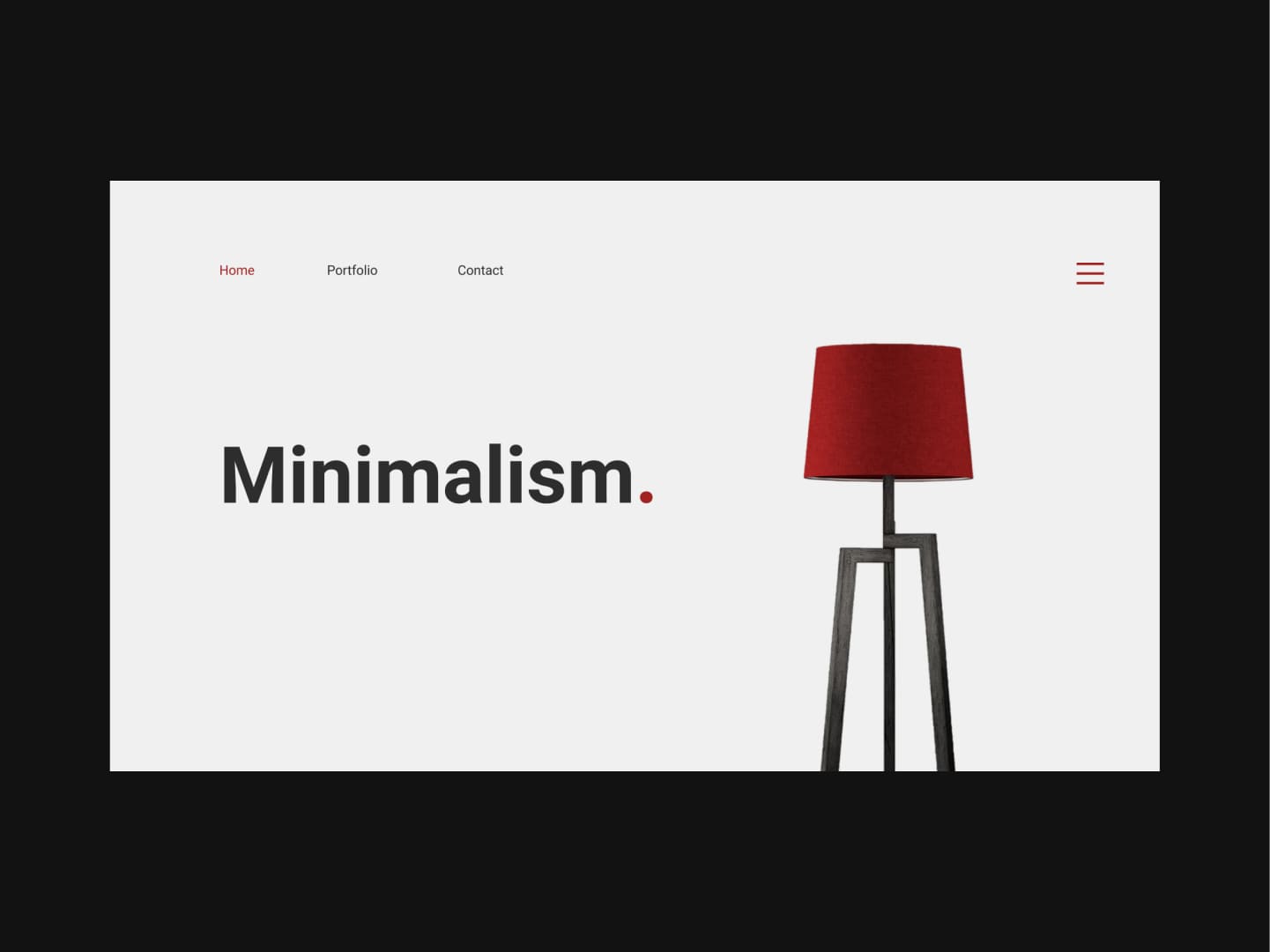
Минимализм и шрифты без засечек: что такое швейцарский дизайн
Во-первых, хорошо выглядеть. Во-вторых, обладать удобной и понятной навигацией. В-третьих, как можно дольше удерживать внимание посетителей. И, наконец, ненавязчиво вести их через все этапы воронки конверсии, подталкивая к совершению действий, которые соответствуют целям компании. Поскольку предназначение веб-дизайна состоит в том, чтобы влиять на поведение людей, дизайнеры все чаще обращаются к психологии цвета, правильное применение которой помогает создавать более эффективные интерфейсы.











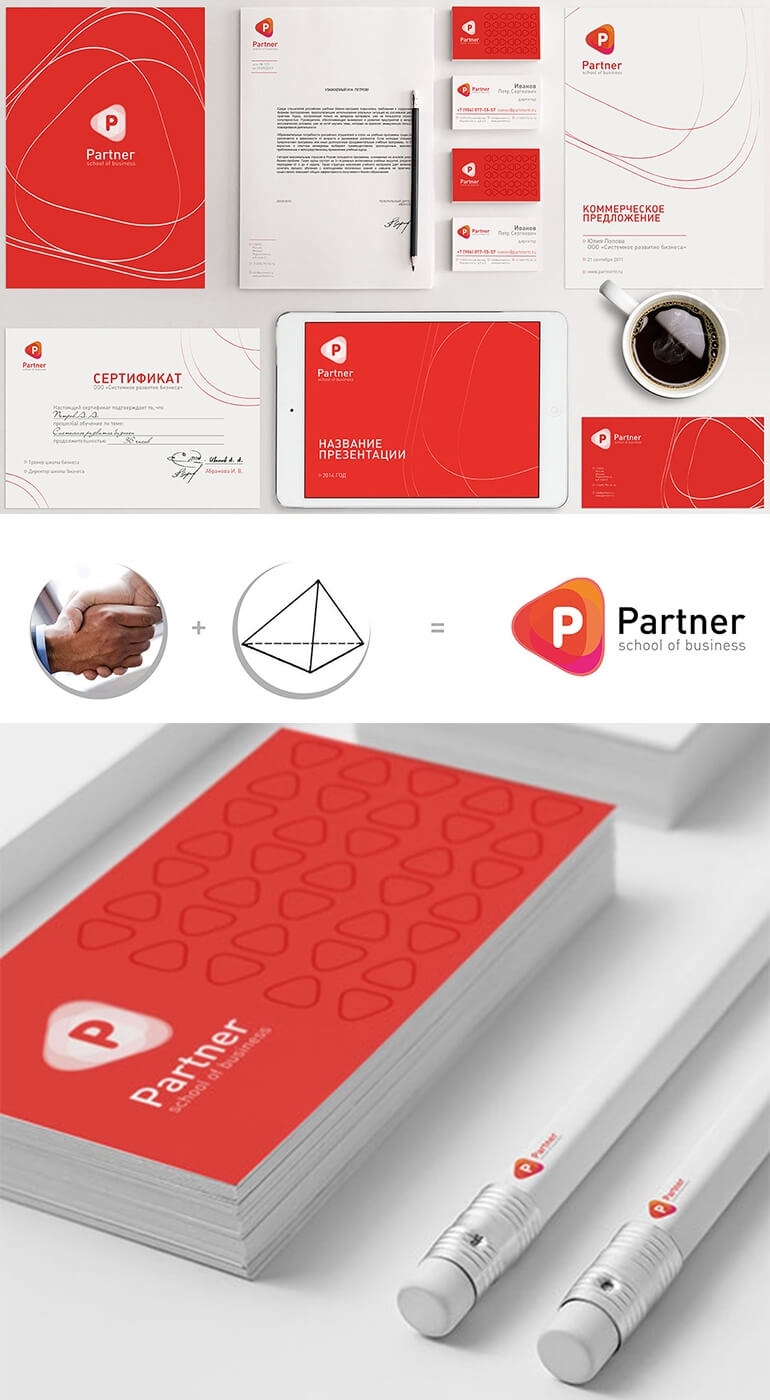
Готовые проекты домов. Центральный в ряду цветографических элементов, образующих фирменный стиль, - товарный знак фирмы, чаще всего изобразительный товарный знак. Кроме товарного знака к цветографическим элементам можно отнести фирменное наименование-логотип обычно его тоже регистрируют как товарный знак , особый шрифт, особую гамму цветов и другие элементы графического дизайна, придающие эмоционально-ассоциативную выразительность объекту, на котором они применяются.






Как создать айдентику, которая поможет отстроиться от конкурентов Подробнее Научиться проектировать мобильные приложения, разобраться в гайдлайнах разных операционных систем и пройти весь цикл разработки можно на курсе «Дизайн мобильных и кросс-платформенных приложений». Для старта в профессии достаточно базового знания Figma, основ композиции , модульных сеток и типографики. Учёбе нужно уделять в среднем 10 часов в неделю — получится совмещать с работой. Швейцарский стиль появился в х годах, во многом благодаря техническому прогрессу: информации становилось всё больше, её нужно было быстро доносить и не было времени ждать, пока художник нарисует разноцветную иллюстрацию и оформит её вычурным декоративным шрифтом. Они пропагандировали абстрактное искусство, кубизм и неопластицизм — стремление к универсальной гармонии, воплощённой в чистой форме.







Похожие статьи
- Прекрасные вышивки схемы - Бесплатные схемы вышивки крестом на
- Стимпанк стиль интерьера - Скандинавский стиль в интерьере квартиры и дома Современные
- Пошаговая использования сайта инструкция - Планета Вязания Как связать берет спицами. Инструкция
- Кухня в доме из бруса внутри фото - Интерьер деревянного дома из бруса внутри: фото, стилевые