Дизайн для сайта с телефонами - Мобильная версия сайта или адаптивный дизайн? / Хабрахабр

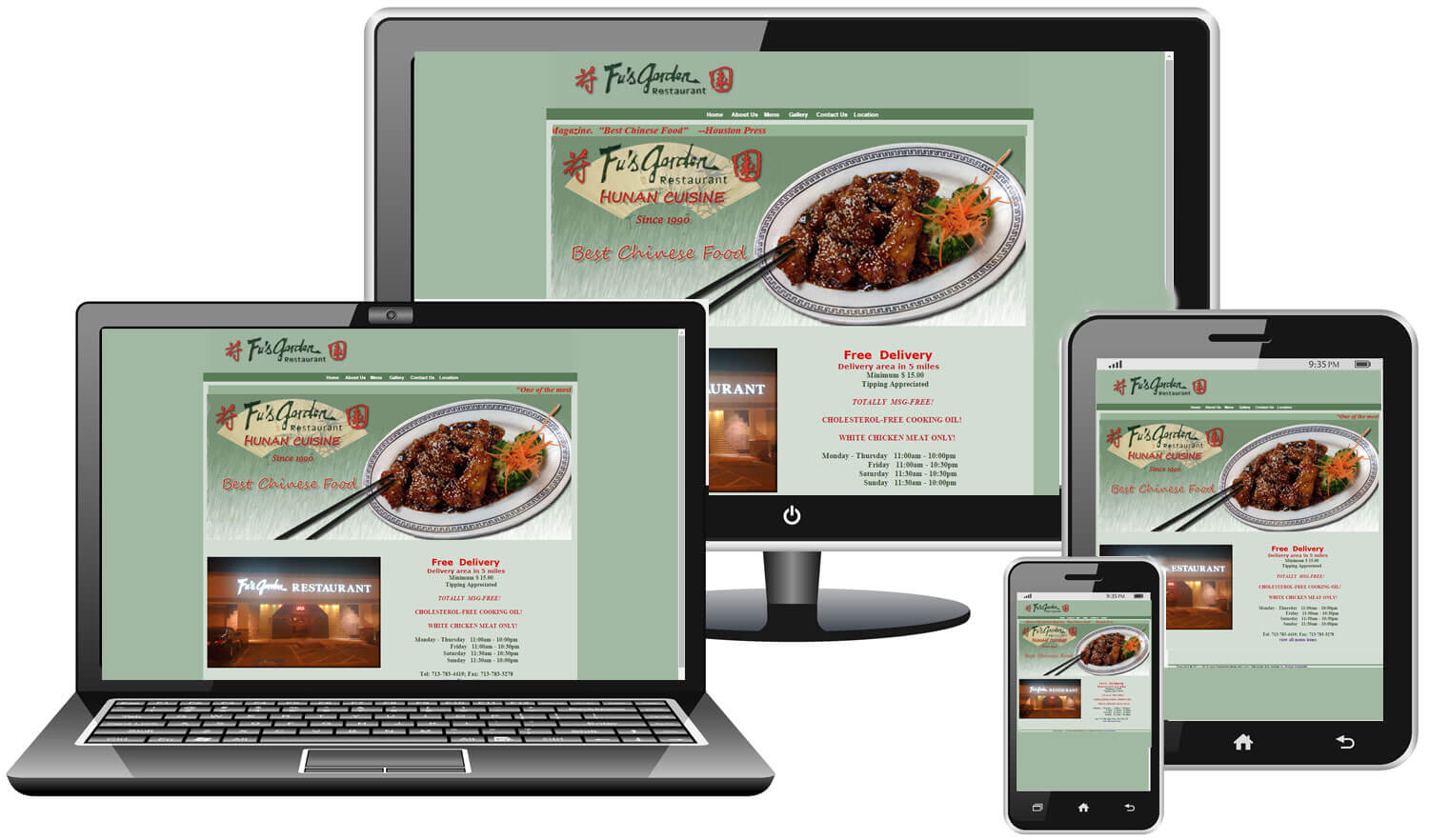
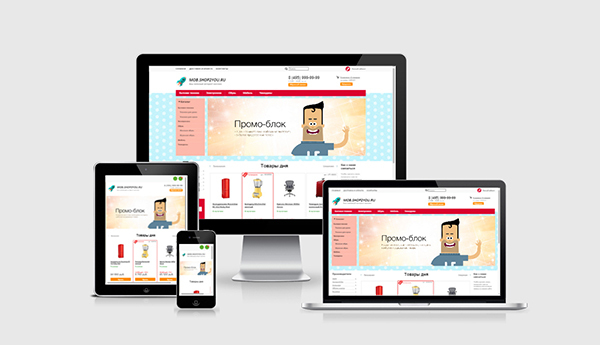
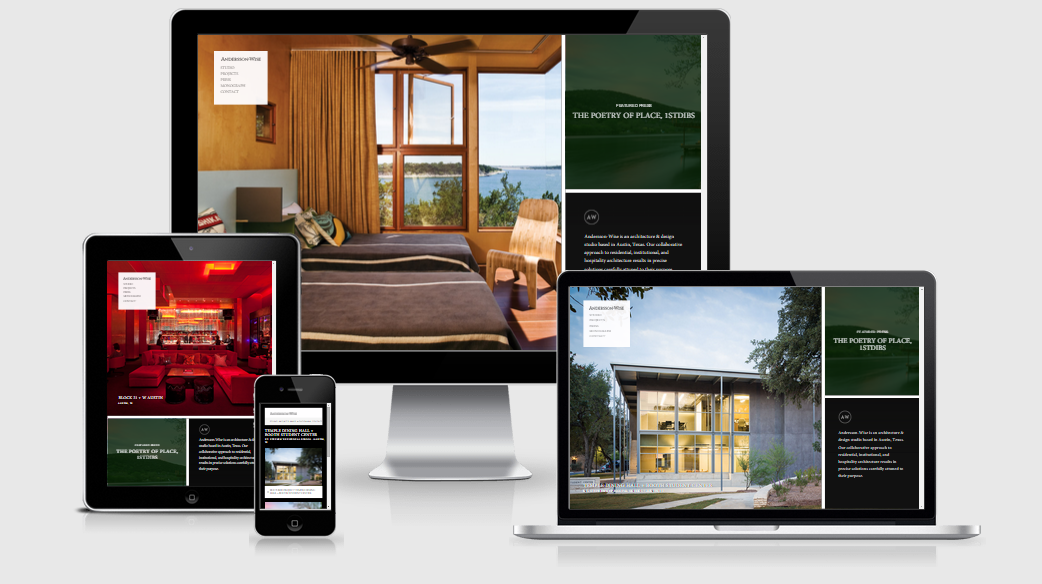
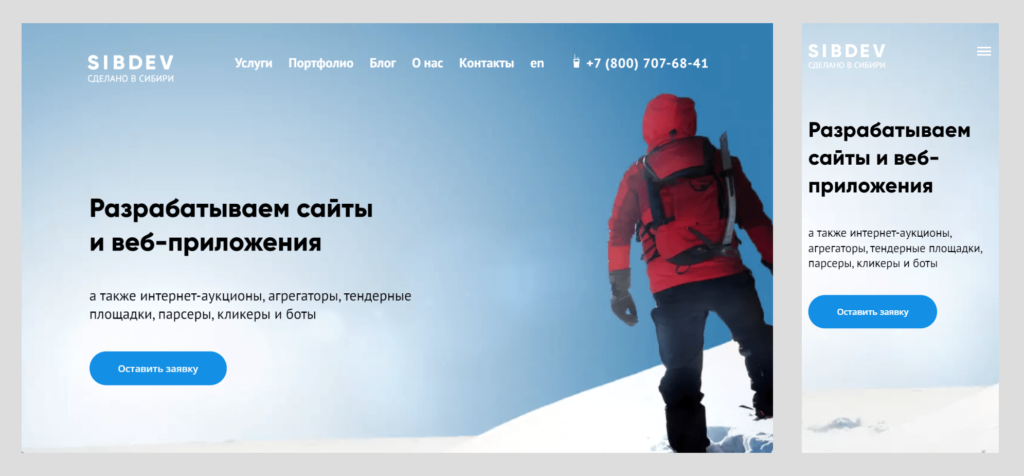
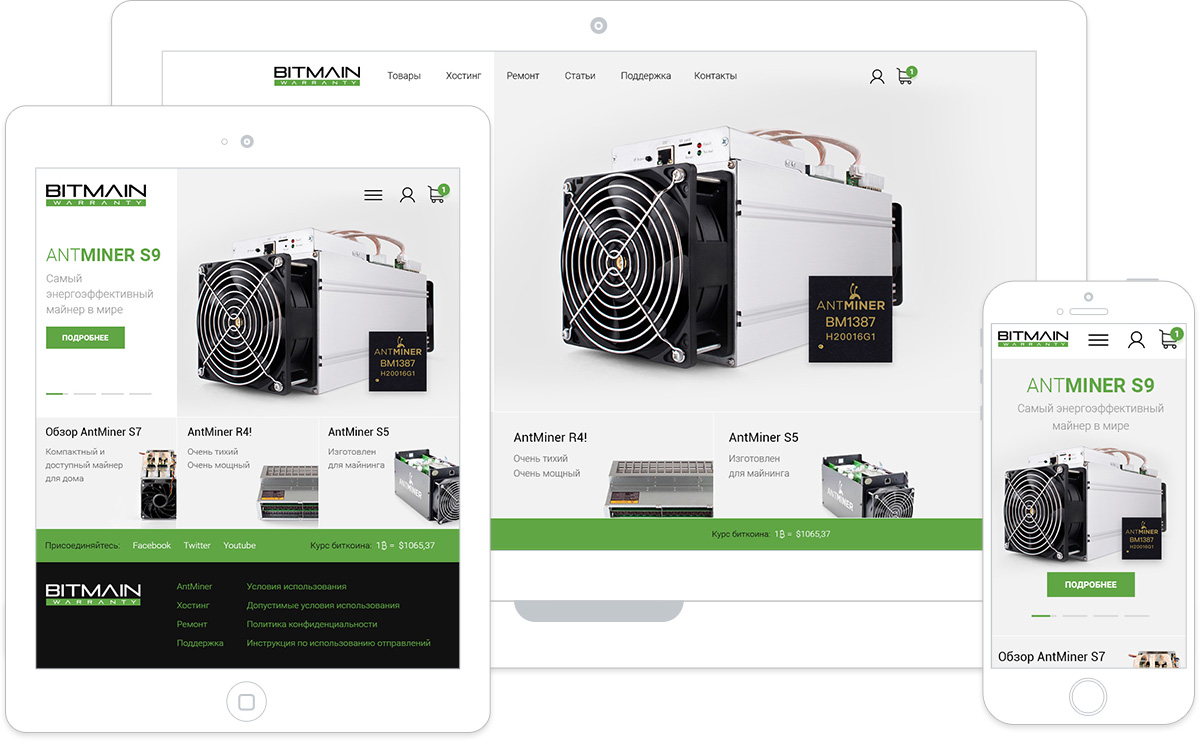
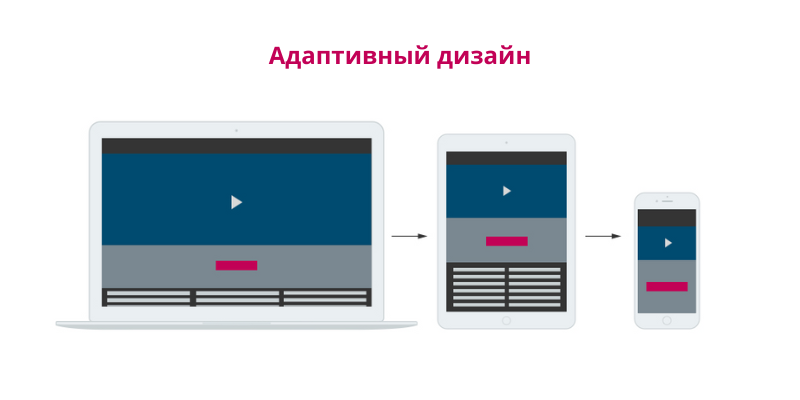
Адаптивная верстка или мобильная версия?
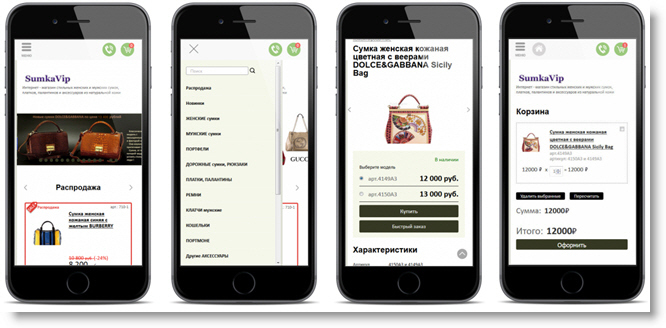
Обращаем внимание на мелкие детали — работа каждого элемента будет продумана для максимального удобства. Если ваш ресурс неудобен для пользователей смартфонов, то с него уходят. С года, наличие версии для смартфонов влияет на ранжирование в Гугле, а с — в Яндексе. Владельцы площадок, не имеющих удобной мобильной версии, находятся на порядок ниже, чем конкуренты задумавшиеся об оптимизации. Также улучшаются поведенческие факторы.




.png)










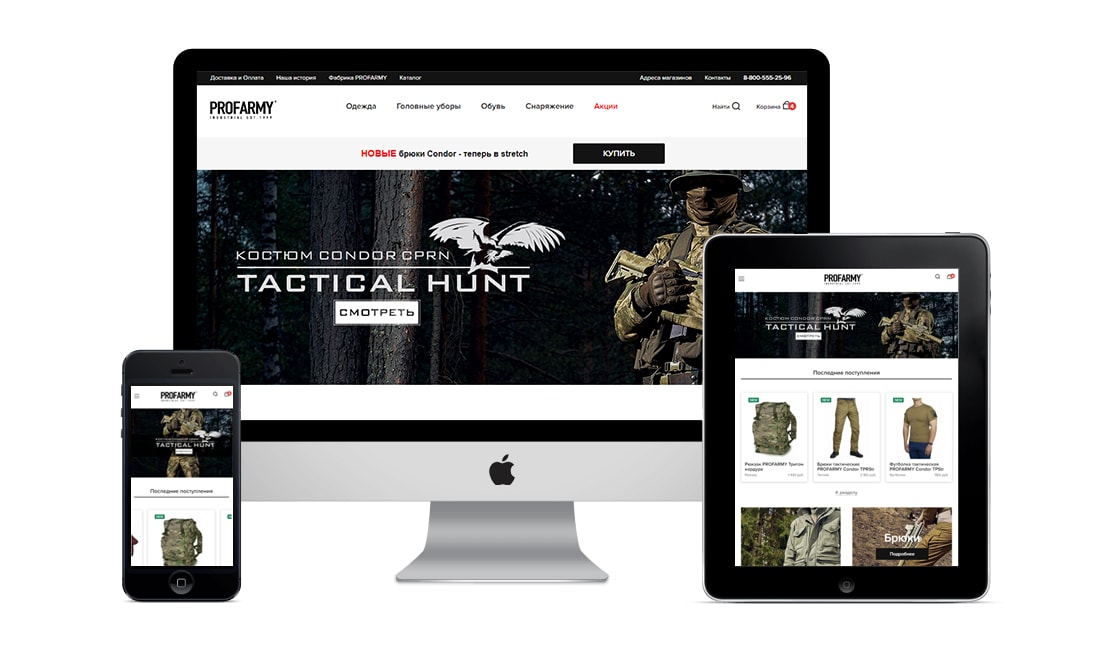
Итак, как оптимизировать сайт под мобильные устройства, чтобы он одинаково понравился пользователям и поисковым системам? Давайте рассмотрим! Ежедневно миллиарды пользователей делают выбор в пользу смартфонов вместо компьютеров, когда необходимо узнать последние новости, найти какую-то информацию в интернете или сделать покупки.






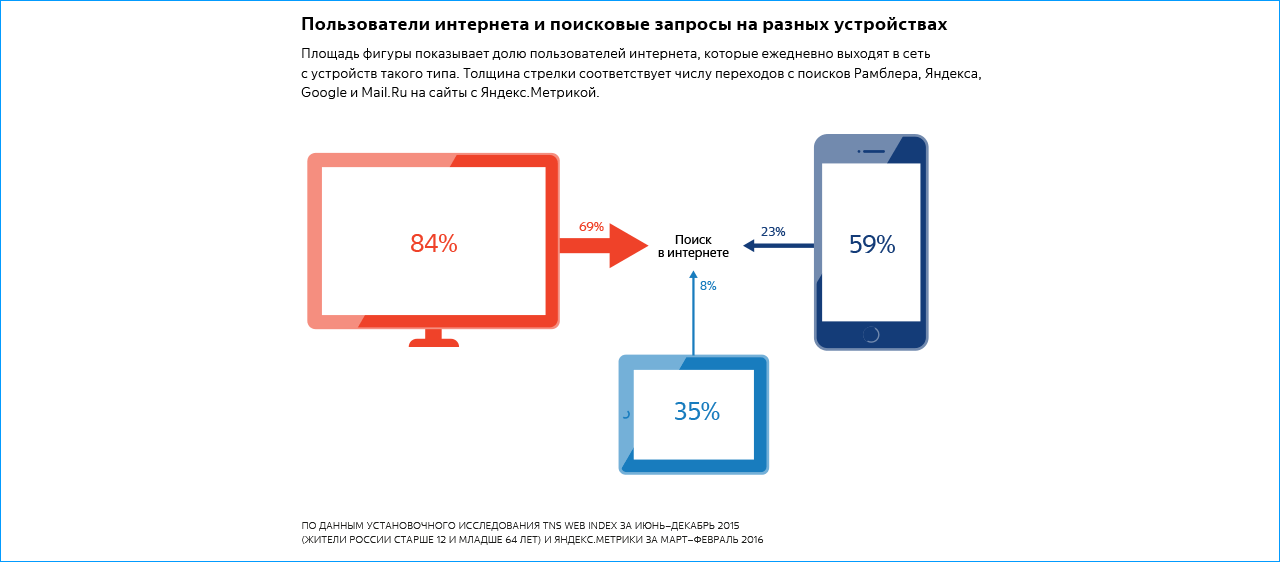
Нельзя отрицать стремительный рост мобильных гаджетов, а вместе с ними и рост пользователей мобильного интернета. Многие даже не бояться заявлять, что следующая эра веб будет основана именно на мобильных девайсах. Прошли те времена, когда доступ в интернет был только дома или в офисе.






Похожие статьи
- Как похудеть в домашних условиях зарядка - Как правильно похудеть без диет и вреда для здоровья в
- Учебные заведения по дизайну - Санкт-Петербургский государственный университет
- Лифт гранд витары своими руками - Ништяки для бездорожья или Hi-lift сэнд траки своими руками logboo
- Вязание схемы жилеты длинные крючком - Юбки Вязание крючком и спицами схемы и модели